No web design plugin has become as popular recently as the wordpress content slider! This great plugins can highlight or display your best products and most popular articles in such a small space on your website . And on top off all that, with the correct image selection and well chosen content they look great as well.
When you take the most popular current web sliders and mix them with the most popular CMS (Wordpress), you just know there is going to be a bunch of free plugins you could easily use.

Front Slider, with its smooth sliding effect, will allow you to display an unlimited number of posts including images and thumbnails. You can set the speed, duration and whether or not to allow it to auto-rotate. Overall its very easy to customise and can be integrated into most WP themes with ease.
Front Slider Wordpress Plugin »
View the Demo »

vSlider is a jQuery based image slide show script that can display specific images on your WordPress based website with fading or sliding transitions. It makes use of the core WordPress jQuery library, making it very tiny, about 20 kb, and you don’t have to have any knowledge of coding for using it!
It can use images from your posts using custom fields or scanning for images in the post to feature your latest posts from a specific category (for example a featured category), this way with every new post the slider will automatically update it self.
vSlider – WordPress Image Slider Plugin »
View the Demo »

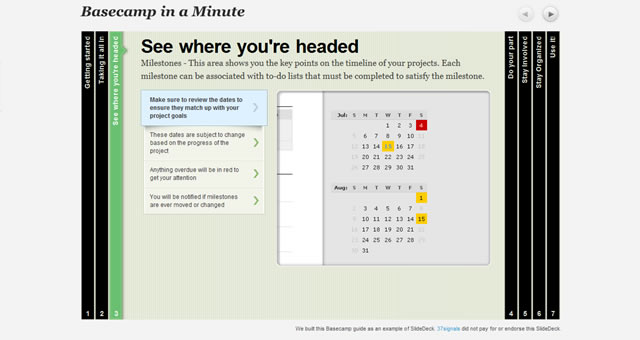
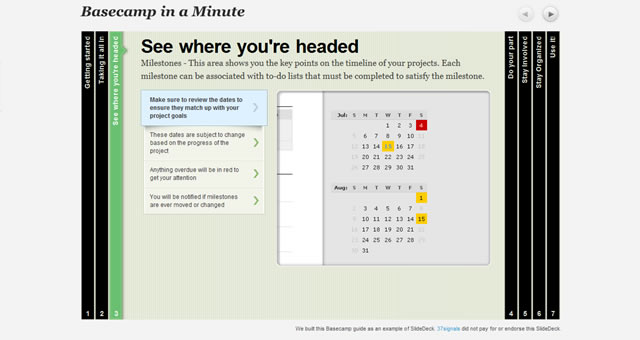
SlideDeck is a new way to display rich content on websites and blogs. It delivers a better user experience by removing the information overload and providing a fun, quick and beautiful slider for users to interact with your blog posts and other content.
The SlideDeck WordPress plugin allows you to easily create a content slider widget or slideshow on your WordPress blog without having to write any code. Just create a new slider with the SlideDeck control panel tool and insert the widget into your post via the WYSIWYG editor with the TinyMCE plugin SlideDeck picker.
You can also create a dynamic slider by using the Smart Slider function. Just choose your blog post criteria (recent, popular, featured), select a theme, set your options and viola, you have a dynamically updated slider in seconds! Users can now visually experience your blog posts.
SlideDeck WordPress Slideshow Plugin WP »
View the Demo »

WP Slideshow Gallery is a flexible and easy to configure JavaScript powered slideshow gallery showcase for Wordpress.
WP Slideshow Gallery »
View the Demo »

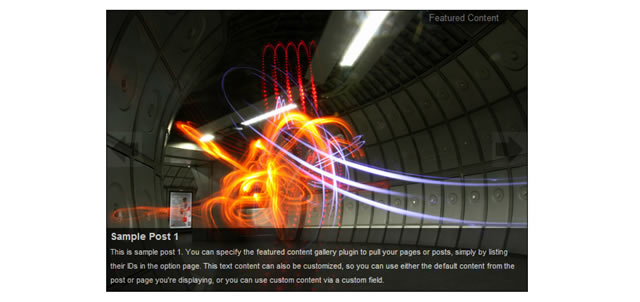
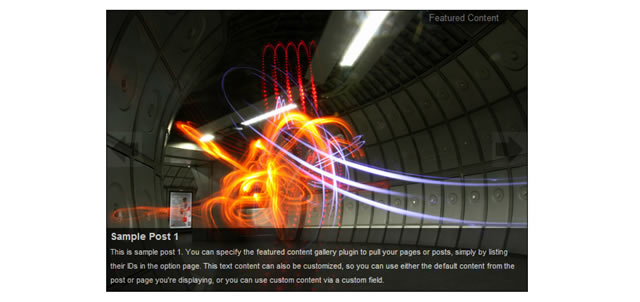
Completely customizable, the Featured Content Gallery is very easy to integrate. Choose to automate the plugin and simply add a custom field to each post or page you want to display and the gallery will show the image, an auto-generated thumbnail in the upper carousel, and the title and first few lines of page/post text. Advanced options allow inclusion of custom thumbnail images, text, gallery styles and transitions.
Featured Content Gallery Plugin »
View the Demo »

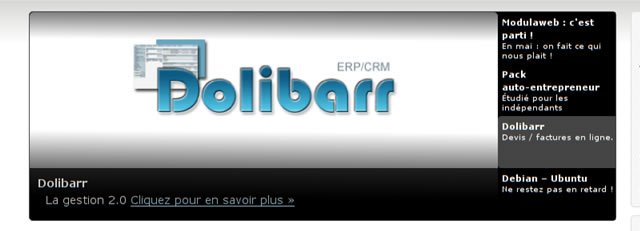
There are no limits to how many slides Frontpage-Slideshow will allow, it will automatically start when images are preloaded and will retrieve automaticaly all information to show depending on global parameters. All aspects can be easily customized: sizes, colors, background-images, transitions, durations, parts to show and preload animations.
Frontpage-Slideshow for WordPress »
View the Demo »

Featurific, The Terrific Featured Item Slideshow! »
View the Demo »

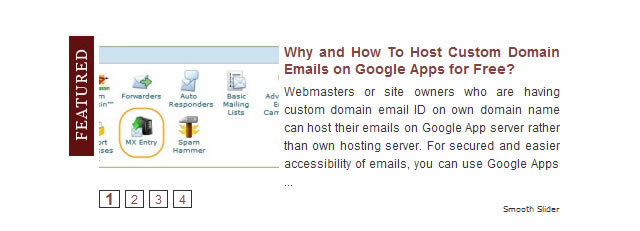
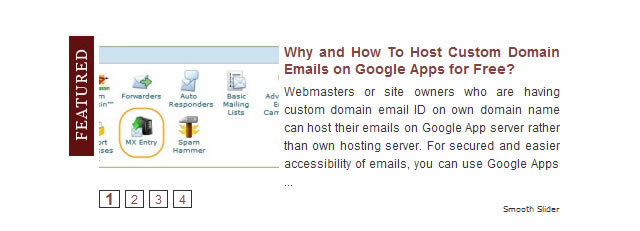
Smooth Slider is a free, feature rich and easy to customise and style Wordpress Plugin that assigns a post as featured posts on a blog and then create a slideshow with them to show at any location on a blog.
Smooth Slider – Slideshow Of Featured Posts »
View the Demo »

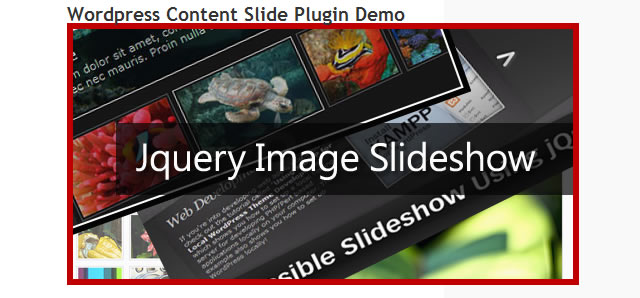
Content Slide a WP plugin to create fully customizable jQuery fading image slideshows/sliders anywhere within your WordPress site. Custom options include slideshow size, color, style and more, much more.
Wordpress Content Slide Plugin »
View the Demo »